SpiroKit for SaaS
Blog
Docs
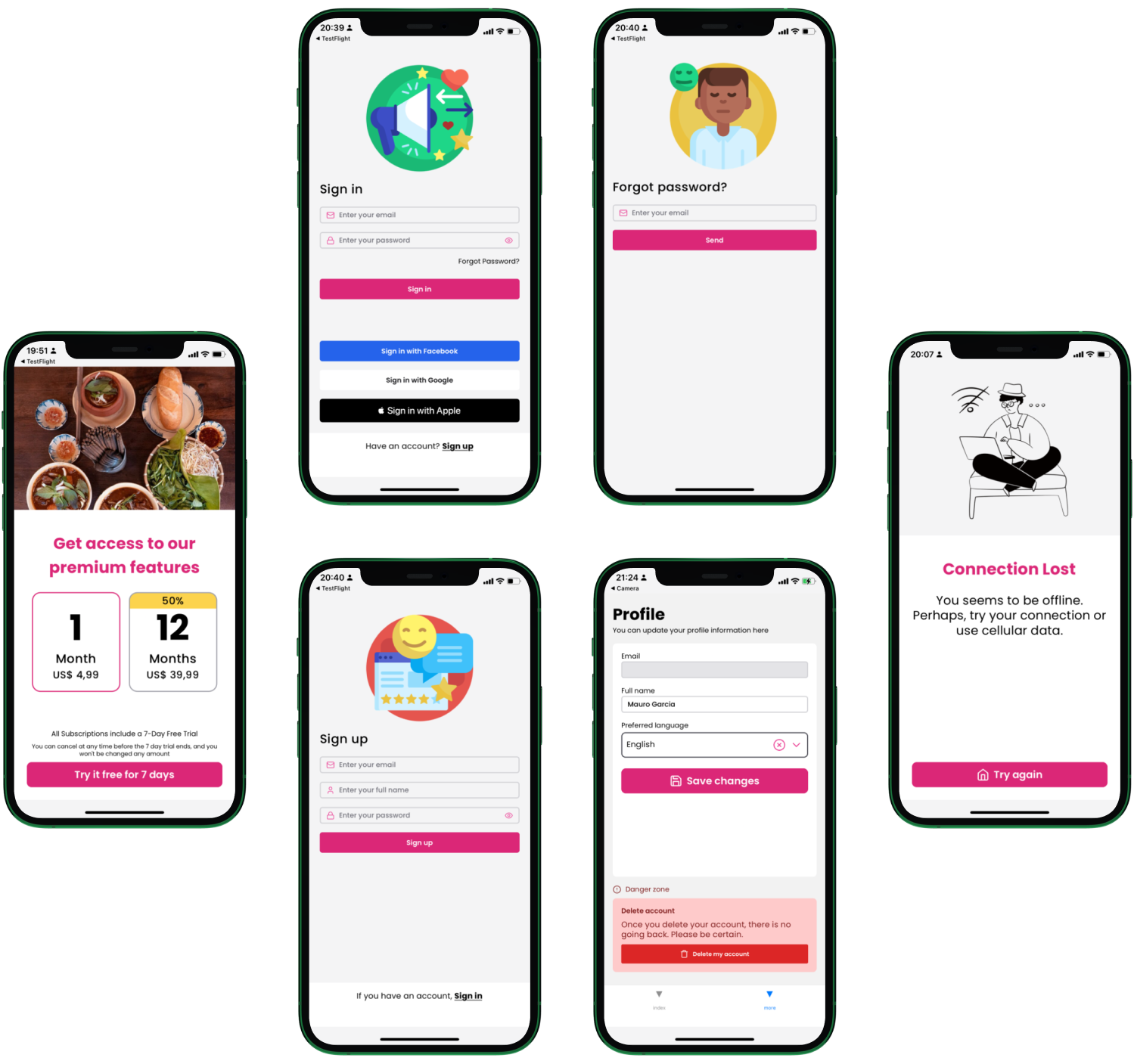
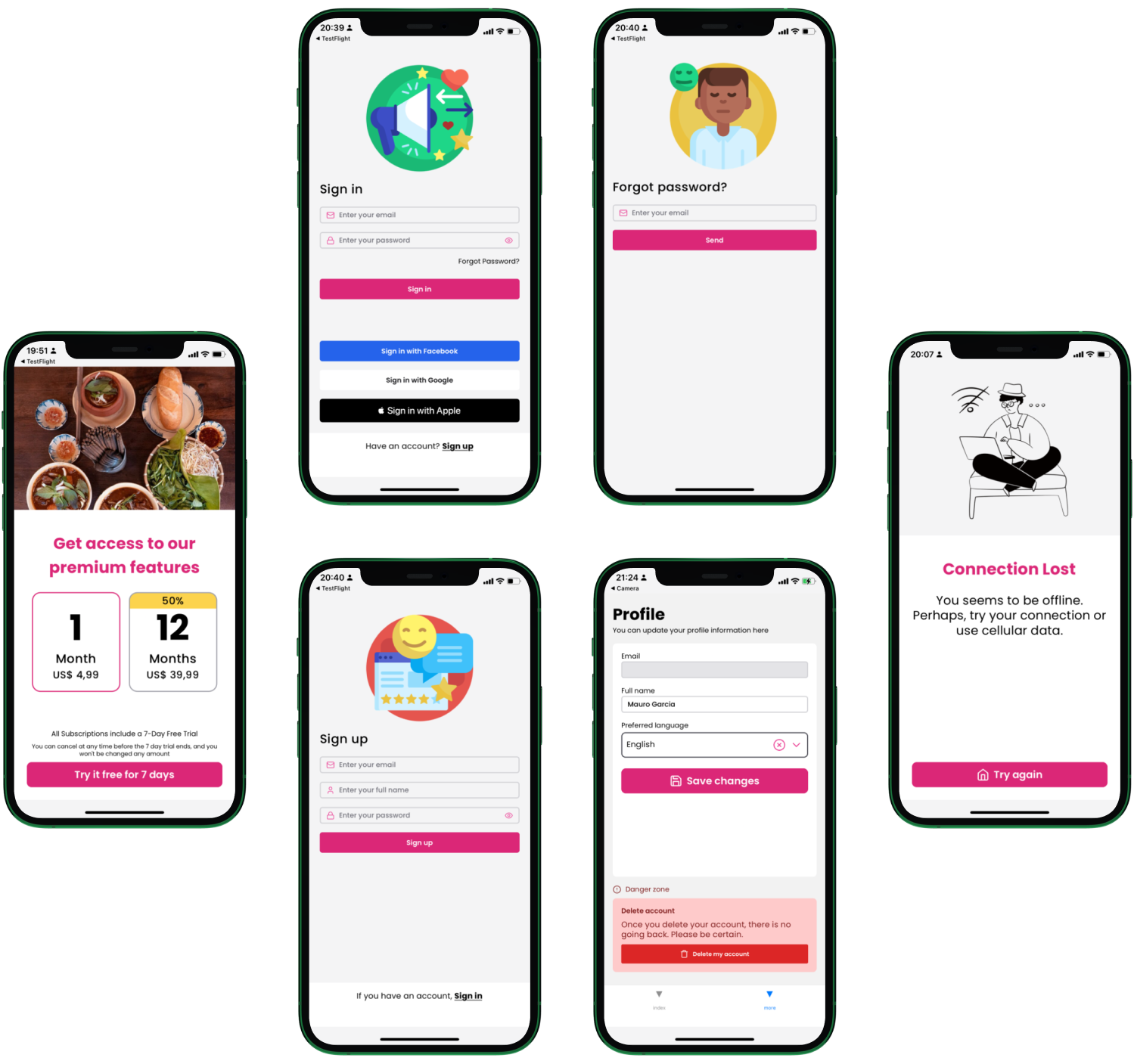
Ship your mobile app
without pain
A SaaS starter kit for React Native & Expo.
Notion template to guide you through the entire process.

Focus on building the product and not Googling every question
SpiroKit for SaaS

Focus on building the product and not Googling every question